Để tạo ra được trải nghiệm người dùng (UX) tốt hơn thì các trang web cần phân trang nội dung trên một loạt các trang thành phần. Dưới đây Vin Media sẽ giúp bạn hiểu rõ hơn pagination là gì, ảnh hưởng của việc phân trang với SEO và cách triển khai Pagination tốt cho SEO.
Contents
- 1 Pagination là gì?
- 2 Lý do cần triển khai pagination cho website
- 3 Ảnh hưởng đến SEO của Pagination là gì?
- 4 9 mẹo Pagination hiệu quả trong SEO
- 4.1 Kiểm tra Pagination hiện tại trên Website
- 4.2 Nội dung được Pagination phải Unique và liên quan đến nhau
- 4.3 Dùng các từ khóa thông minh để pagination
- 4.4 Sắp xếp các mục theo thứ tự ưu tiên pagination
- 4.5 Dùng URL Parameter cho các trang được pagination
- 4.6 Dùng thẻ Rel = Canonical
- 4.7 Thiết kế các trang được pagination theo tiêu chuẩn
- 4.8 Nắm bắt cấu trúc liên kết khi pagination
- 4.9 Điều chỉnh Facet Navigation
- 5 Kết luận
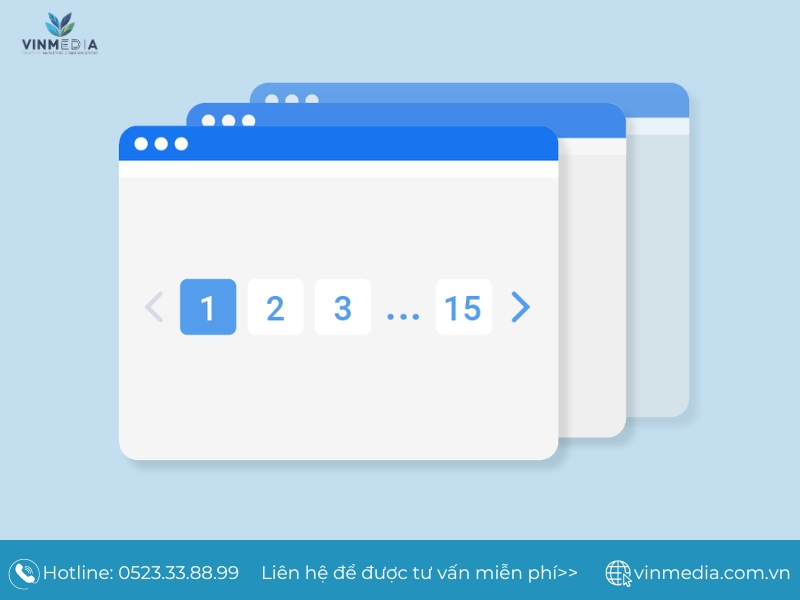
Pagination là gì?
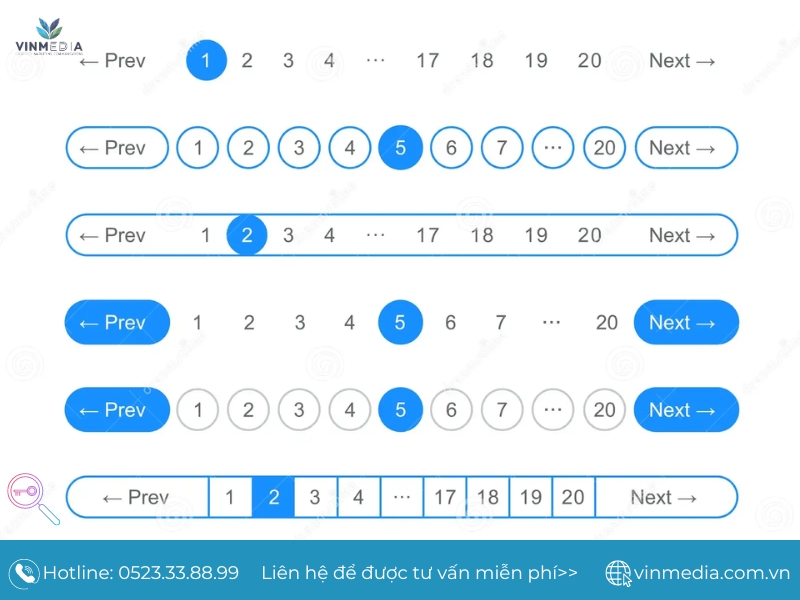
Pagination là gì? Đó là quá trình phân chia nội dung thành nhiều trang thành phần. Đây là kỹ thuật được doanh nghiệp ưa chuộng. Đồng thời, phân trang cũng được dùng cho các trang web để phân chia danh sách các bài báo hoặc sản phẩm thành định dạng dễ hiểu, cải thiện trải nghiệm người dùng.
Các doanh nghiệp hay sử dụng pagination trên các trang web như blog, diễn đàn, nhà xuất bản tin tức, thương mại điện tử… Phân trang trong tìm kiếm là nội dung được tìm kiếm được chia lên nhiều trang, thay vì một trang. Hiện nay, Google đã thông báo không còn dùng phần tử liên kết rel = “next” và rel = “prev” làm tín hiệu lập chỉ mục nữa.

Lý do cần triển khai pagination cho website
Khi dữ liệu trên website quá lớn, không thể hiển thị hết trong một trang duy nhất thì phải triển khai pagination.
Gia tăng trải nghiệm người dùng
Pagination chia nhỏ thông tin trên website thành từng phần, tránh quá tải. Nhờ đó, quản trị viên quản lý website dễ dàng hơn. Nó cũng giúp người dùng tìm thấy những thông tin họ cần thuận tiện hơn.

Điều hướng dễ hơn
Pagination giúp người dùng dễ dàng điều hướng và xem được nhiều nội dung hơn trên website ngay cả không có call to action. Đánh số page cho website cho phép người dùng tự quyết định xem số trang tiếp theo và cũng giúp hiểu rõ mức độ lớn của dữ liệu website.
Sử dụng pagination sẽ phân chia nội dung hợp lý và mang trải nghiệm tốt cho người dùng. Mặc dù call to action là cách tốt nhất để điều hướng người dùng nhưng pagination vẫn hỗ trợ người dùng dễ tìm kiếm thông tin và xem nội dung trên website.

Ảnh hưởng đến SEO của Pagination là gì?
Có người cho rằng phân trang là xấu cho SEO nhưng trong hầu hết các trường hợp, điều này là do xử lý phân trang thiếu chính xác. Bạn có thể xem các lỗi gặp phải khi phân trang và cách khắc phục vấn đề ảnh hưởng đến SEO có thể gây ra như sau:
Thu thập dữ liệu Website của Bot Google
Với Website có nhiều page, trình thu thập thông tin của các Bot sẽ xác định chủ đề nào của Web mà khách hàng tìm kiếm. Các Bot này cũng xác định tần suất truy cập Data những Web đó. Thông tin này xuất phát từ các nguồn mà máy chủ của Website phân bổ.
Ở các Web có lượng Data lớn, Bot Tools tìm kiếm cần dùng ngân sách truy cập dữ liệu thông minh. Bot chọn lọc chủ đề thích hợp và số lần truy cập dữ liệu. Trong số chủ đề trên Web của bạn có thể không được thu thập thông tin cũng như không được lập chỉ mục. Cũng có thể data sẽ chỉ được truy cập trên các site mà Pagination HTML hướng đến và những site còn lại không bao giờ được thu thập, lập chỉ mục.
Doanh nghiệp khi áp dụng Pagination trên Website cần ưu tiên lựa chọn Site quan trọng nhất trên Web chủ hay là site gốc ban đầu.

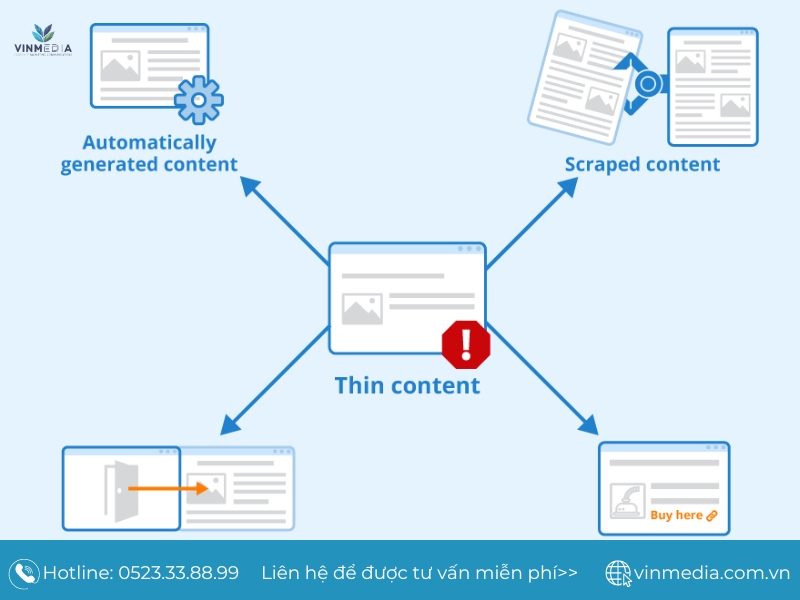
Tạo nội dung mỏng của Pagination (Thin Content)
Nhiều website áp dụng Pagination mà Content trên Site trở nên “mỏng đi” thì trang của bạn đang cung cấp ít giá trị cho người xem khi site quá sơ sài. Thêm vào đó, website cóp nhặt, xào trộn lại từ những Site khác cũng gây nên thin content.
Content nên chia thành nhiều loại và trình bày trên nhiều Page khác nhau. Bot sẽ không đưa ra bảng xếp hạng các Thin Content mà Google đánh giá cao thông tin hữu ích mà người dùng nhận được. Việc Pagination sẽ tốt khi có thể giải đáp những truy vấn người xem.

Tạo các nội dung trùng lặp bởi pagination
Pagination HTML có thể làm trùng lặp như site sản phẩm trong Web thương mại điện tử có cách thức trình bày tương tự nhau. Nội dung chỉ khác nhau ở thông tin chi tiết đặc trưng từng sản phẩm. Khi SEO Onpage cũng có nhiều điểm tương đồng như thẻ Meta, H1, Call-to-Action và tiêu đề…
Bot Google sẽ không nhận biết được các Page có chủ đề tương tự thì có thể hiện các sản phẩm khác nhau không. Do đó, doanh nghiệp nên lựa chọn truy cập dữ liệu ở một số Page và bỏ qua số Site nhất định. Hơn nữa, Bot còn có thể nhận biết được Website bạn có bị trùng lặp chủ đề hay không.

Làm “loãng” tín hiệu xếp hạng cho pagination
Phân trang có thể khiến tín hiệu xếp hạng dần đi xuống như đối với backlink, khi có Web chứa kết nối trỏ về Web của bạn thì Web có sự tín nhiệm cao. Website nhận sự tín nhiệm từ Website khác nhưng nếu bạn dùng pagination thì sự tín nhiệm này sẽ chia đều cho toàn bộ site Pagination HTML. Điều này dẫn đến loãng các tín hiệu xếp hạng.

9 mẹo Pagination hiệu quả trong SEO
Khi muốn áp dụng Pagination HTML chính xác thì điều quan trọng nhất là phải thử nghiệm, sau đó tìm ra điểm bất hợp lý rồi chỉnh sửa. Pagination là công cụ cần thiết giúp bạn cung cấp thông tin đến khách hàng hiệu quả.
Kiểm tra Pagination hiện tại trên Website
Kiểm tra lỗi Pagination trên Website rất quan trọng. Dưới đây là tổng hợp các bước kiểm tra yếu tố và công cụ kiểm tra lỗi Pagination hiệu quả.
Kiểm tra yếu tố để biết sự giống nhau giữa các trang thực hiện Pagination: Đầu tiên, click chuột phải truy cập vào mục “Kiểm tra yếu tố”. Sau đó, bạn nhấn tổ hợp m CTRL F và nhập “Canonical”. Cuối cùng, bạn sẽ thấy thẻ rel=”canonical” href=”the url” của Page hiện tại.
Tìm hiểu các công cụ kiểm tra Pagination có được Index hay không: Bạn sẽ thấy các báo cáo trạng thái Index hiển thị site đã Pagination. Nếu bạn không thấy hiển thị có nghĩa là những site còn lại của bạn chưa được Index.
Bot kiểm tra phân trang đang cạnh tranh cùng một từ khóa giống nhau: Các trang đã Pagination đều liên quan đến từ khóa cụ thể và Bot Google cũng nắm rõ điều này. Bot sẽ nhận được thông báo những Site nào liên quan nhau. Một công cụ tuyệt vời mà bạn nên trải nghiệm là pi Datametrics. Và sau khi các tình trạng Pagination trên Web bạn được thông báo thì hãy nhanh chóng khắc phục vấn đề đã xác định.
Bạn cần tìm hiểu tác động thông báo Google trước khi xem xét làm sao để triển khai Pagination đúng cách. Nếu Google vẫn hỗ trợ thẻ rel = “prev/next” thì bạn cần xác định vấn đề triển khai Pagination là gì và SEO. Bạn cũng có thể giải quyết dễ dàng bằng cách dùng thẻ Noindex, thẻ Meta, thẻ Canonical và SEO Onpage.

Nội dung được Pagination phải Unique và liên quan đến nhau
Bot Google sẽ thu thập nội dung từ nhiều Page khác nhau và lựa chọn một Site chuẩn nhất đã Pagination. Vì thế, bạn cần đảm bảo việc phân trang có Content Unique và liên quan, hữu ích đối với người dùng. Bạn cần chắc chắn sản phẩm thuộc cùng một danh mục thì mô tả trên từng Page sản phẩm phải khác nhau.

Dùng các từ khóa thông minh để pagination
Các Website nên dùng từ khóa trong các văn bản có chứa liên kết giúp các trang kết nối ngược lại với Site cấp cao nhất. Bạn nên dùng từ khóa phụ khác nhau và liên quan đến từ khóa chính để tránh “tự giết chết” từ khóa chính mình bởi các page cạnh tranh nhau liên quan đến từ khóa chính nên cần đảm bảo website không bị tụt hạng.

Sắp xếp các mục theo thứ tự ưu tiên pagination
Sắp xếp các mục theo thứ tự ưu tiên pagination là gì? Đó là các mục trên Site cần sắp xếp dựa trên mức độ ưu tiên để khách hàng có thể tiếp cận content phổ biến nhất. Page đã pagination chứa nội dung phù hợp nhất sẽ chứa một vài liên kết trỏ về Site đích. Bạn cũng cần nắm chắc cấu trúc website của mình.
Dùng URL Parameter cho các trang được pagination
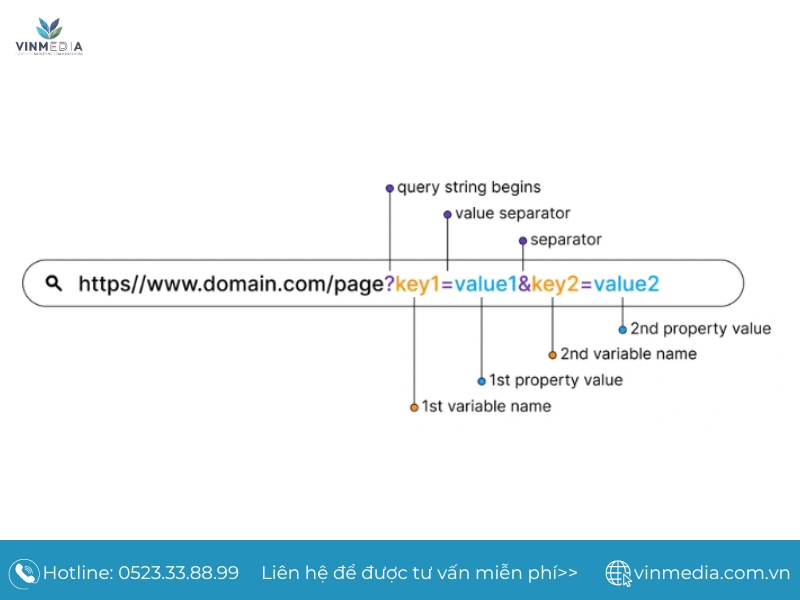
URL Parameter sử dụng khi cùng Content nhưng phương tiện này được hiển thị trên nhiều URL khác nhau giúp thông báo cho Google biết cần thu thập dữ liệu trên Website của bạn. Sử dụng URL cũng là cách thức để thông tin doanh nghiệp tiếp cận với khách hàng nhanh nhất.

Dùng thẻ Rel = Canonical
Thẻ Rel = Canonical là kỹ thuật Pagination HTML cũ nhưng quan trọng. Thẻ này rất hữu ích với Internal Link bởi giúp Bot Google tìm ra Site đã được phân trang nhanh chóng. Do đó, bạn nên dùng Anchor Text để liên kết đến Site đã được Pagination. Ngoài ra, bạn cũng cần sử dụng liên kết Canonical để đạt tiêu chuẩn thu thập dữ liệu.

Thiết kế các trang được pagination theo tiêu chuẩn
Thiết kế các trang được pagination theo tiêu chuẩn rất khó thực hiện nhất. Đây cũng là vấn đề gây ra nhiều bất cập cho doanh nghiệp bởi Page được phân trang sẽ nằm sâu hơn trong cấu trúc liên kết và không phải tất cả đều Index. Bạn cần cân nhắc trong quá trình áp dụng mẹo này.

Nắm bắt cấu trúc liên kết khi pagination
Pagination HTML có thể làm “loãng” tín hiệu xếp hạng nên để cấu trúc liên kết vừa phải, không quá sâu. Thêm vào đó, bạn cần giảm số lượng liên kết từ page đích đã phân trang đến Page đã Pagination cụ thể. Lúc này, giá trị từ Page liên kết đến sẽ tự động chuyển qua cho trang đã được pagination và website sẽ có cơ hội xếp hạng cao.
Điều hướng nhiều chiều Facet Navigation có nghĩa là nhiều Website thiết kế thêm bộ lọc hiển thị tùy chọn liên quan đến người dùng. Dựa vào thông số để lọc tạo ra các URL mới và duy nhất. Do đó, việc điều hướng sẽ tạo ra vô số URL thu thập và Index. Điều này dẫn đến nhiều nội dung bị trùng lặp nên các website cần phân trang (pagination) điều hướng nhiều chiều.

Kết luận
Trên đây là bài viết mà chúng tôi giới thiệu đến bạn đọc những thông tin hữu ích liên quan đến pagination là gì. Đây là chức năng mà các nhà quản lý Website cần biết để xây dựng Website và thu được lợi ích xứng đáng. Ngoài ra, bạn hãy Follow Fanpage Vin Media hoặc truy cập vào Vin Media để biết kiến thức xây dựng Website hiệu quả.
Nếu bạn đang gặp khó khăn khi vận hành Website hiệu quả thì có thể tham khảo Dịch vụ thiết kế Website tại đây và liên hệ ngay để được tư vấn miễn phí. Chúng tôi cam kết mang đến chất lượng dịch vụ uy tín chất lượng nhất.



