Core Web Vitals là gì? Trong bài viết dưới đây hãy cùng, VinMedia tìm hiểu về chủ đề này. Cách cải thiện các chỉ số quan trọng về web, tăng hiệu suất trang web của bạn và nâng cao trải nghiệm của người dùng.
Contents
- 1 Core Web Vitals là gì?
- 2 Các chỉ số quan trọng trên website
- 3 Cách xem các chỉ số quan trọng trên web của bạn
- 4 Cách cải thiện điểm số Core Web Vitals
- 4.1 Phân tích hiệu suất trang web
- 4.2 Tối ưu hóa hình ảnh trên trang
- 4.3 Ưu tiên tối ưu hóa thiết bị di động
- 4.4 Kích hoạt bộ nhớ đệm của trình duyệt
- 4.5 Giảm thiểu CSS và JavaScript
- 4.6 Xác định bố cục hình ảnh
- 4.7 Tận dụng mạng phân phối nội dung
- 4.8 Sử dụng kỹ thuật tải trước
- 4.9 Triển khai kết xuất phía máy chủ
- 4.10 Tối ưu hóa việc phân phối phông chữ
- 4.11 Theo dõi và điều chỉnh thường xuyên
- 5 Kết luận
Core Web Vitals là gì?
Core Web Vitals là các chỉ số quan trọng trên website của bạn và chúng gây ảnh hưởng đến hiệu suất website của bạn. Bao gồm 3 chỉ số chính là: tốc độ tải trang, khả năng phản hồi và độ ổn định hình ảnh. Bạn có thể hiểu đơn giản là sự nhanh chóng, thân thiện và đẹp mắt về mặt hình ảnh.
Core Web Vitals rất quan trọng khi ảnh hưởng đến 32% người dùng hiện tại trên trang web của bạn, đồng nghĩa rằng tỷ lệ thoát trang cao, đây là một điều tồi tệ. Vì vậy bạn hãy cải thiện các chỉ số quan trọng về trang web của bạn, gia tăng thứ hạng website của bạn trên công cụ tìm kiếm Google.

Các chỉ số quan trọng trên website
Ngoài ba chỉ số quan trọng trên, còn các chỉ số quan trọng khác ảnh hưởng đến trực tiếp hiệu sất trang web và trải nghiệm người dùng. Dưới đây hãy cùng tìm hiểu
Time to First Byte (TTFB)
TTFB là chỉ số đo lường cho biết thời gian từ khi bắt đầu thực hiện một yêu cầu tải resource cho đến khi nhận được byte đầu tiên được phản hồi từ server. Thông số này, thể hiện rằng tốc độ phản hồi yêu cầu của server liệu có nhanh hay không và chỉ số TTFB càng thấp, tốc độ phản hồi server càng nhanh
Time to Interactive (TTI)
TTI là thời gian tương tác, đo lường khoảng thời gian để một trang web được tải bắt đầu phản hồi các hành động của người dùng. Chỉ số này phân tích tính hữu ích của trang liên quan đến việc thực thi, kết xuất và tải tài nguyên JavaScript.
Total Blocking Time (TBT)
TBT là khoảng thời gian từ khi trang không thể tương tác được cho đến khi có khả năng tương tác ổn định. TBT giải quyết các tác vụ chặn dòng chính, chẳng hạn như thực thi JavaScript dài và có thể ảnh hưởng đến khả năng tương tác và khả năng phản hồi.
First Contentful Paint (FCP)
FCP là thời gian phản hồi nội dung đầu tiên của website. Chỉ số này đánh giá tốc độ tải nội dung, FCP theo dõi khoảng thời gian cần thiết để quá trình hiển thị ban đầu hoàn tất. FCP đây là yếu tố quyết định ấn tượng đầu tiên của người dùng về website của bạn.

Time to First Meaningful Paint (TTFMP)
Time to First Meaningful Paint là thời gian cần thiết để nội dung có ý nghĩa đầu tiên được hiển thị trên màn hình, cho biết người dùng có cảm nhận được trang này có giá trị và thông tin có ý nghĩa. Chỉ số này giúp bạn cải thiện hiệu suất trang web và mang đến trải nghiệm tốt hơn cho người dùng.
Largest Contentful Paint (LCP)
LCP là chỉ số đo lường hiệu suất tải của một trang web. Dưới 2.5 giây là điểm LCP cao. Chỉ số LCP có thể được đo qua các công cụ như PageSpeed Insights, Lighthouse hoặc Chrome User Experience Report.
First Input Delay (FID)
Là thời gian phản hồi lần tương tác đầu tiên của người dùng với trang web của bạn, có thể là hành đồng nhấp vào một liên kết hay một CTA nào đó,… Thời gian AAnAnID dưới 100ms được coi là chấp nhận được. Chỉ số này báo cáo trải nghiệm người dùng trên Chrome hay thư viện JavaScript do Google phát triển.
Cumulative Layout Shift (CLS)
CLS là điểm tổng hợp về mức thay đổi bố cục, đo lường độ ổn định về mặt hình ảnh của trang web, đảm bảo rằng các thành phần của trang không bị thay đổi bất ngờ. Chỉ số CLS dưới 0.1 được coi là xuất sắc.
Interaction to Next Paint (INP)
Chỉ số này đo lường thời gian giữa tương tác trang của người dùng và thời gian phản hồi của trình duyệt. Google sẽ đưa ra INP vào báo cáo Core Web Vitals vào cuối năm, cho phép nhà phát triển trang web có thể đo được INP của họ.
Cách xem các chỉ số quan trọng trên web của bạn
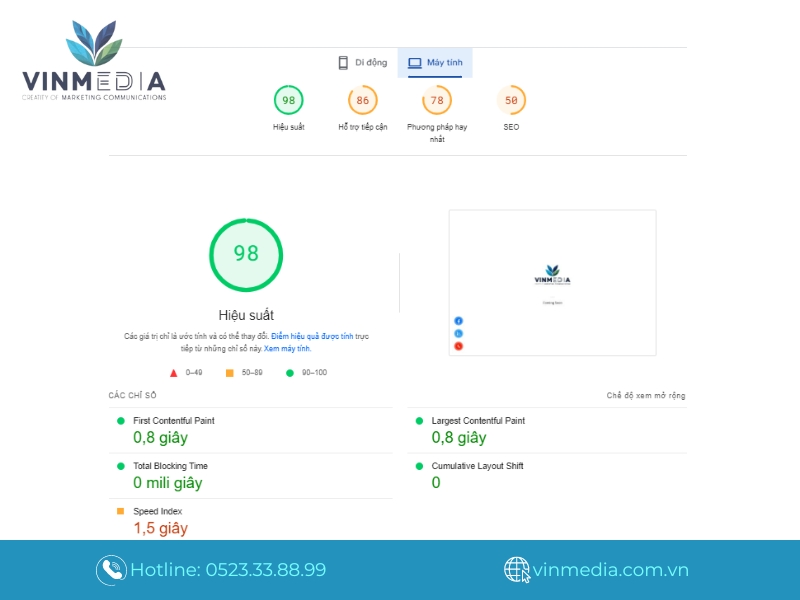
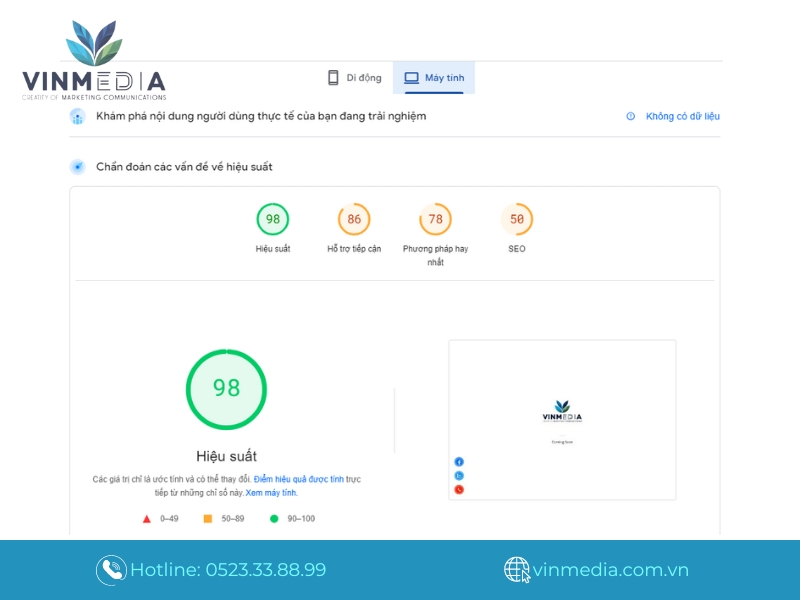
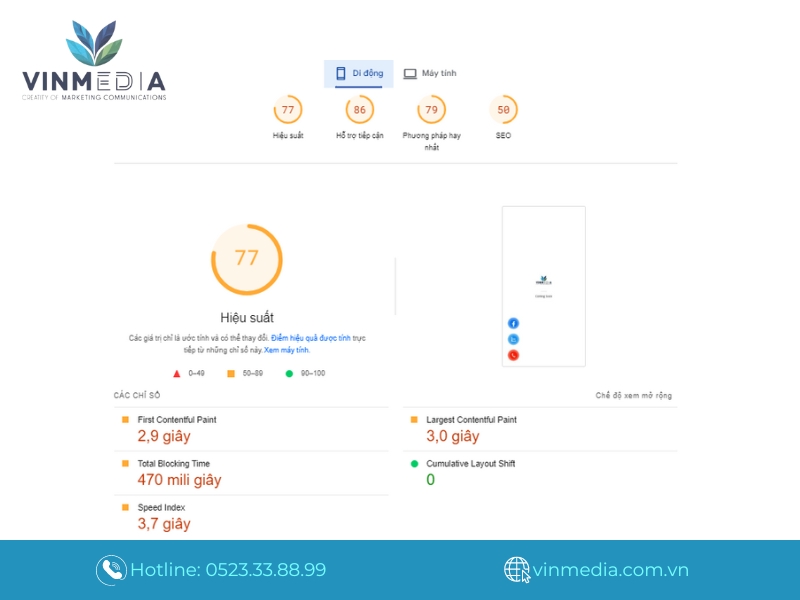
Để có thể thực hiện đo lường các chỉ số của website bạn cần đến công cụ hỗ trợ như PageSpeed Insights, Lighthouse hay Web Vitals Extension. Dưới đây hãy cùng VinMedia thực hiện trên công cụ Google PageSpeed Insights với các bước cơ bản sau:
- Nhập URL của bạn vào Google PageSpeed Insights
- Chọn “Phân tích”
- Hiệu suất trang web sẽ được hiển thị với các tình trạng “Xấu” – “Cần cải thiện” – “Xuất sắc” trên thiết bị di động và máy tính bàn.

Cách cải thiện điểm số Core Web Vitals
Core Web Vitals ảnh hưởng rất nhiều trong việc tăng trưởng SEO và các trải nghiệm của người dùng. Vì vậy, hãy cùng VinMedia, tìm hiểu về một số cách cải thiện các chỉ số quan trọng về website của bạn nhé!
Phân tích hiệu suất trang web
Trước tiên, hãy sử dụng các công cụ như PageSpeed Insights, Lighthouse hay Web Vitals Extension của Google để đánh giá hiệu suất của web của bạn. Bạn cần lên danh sách và sắp xếp chúng, đưa ra các chỉ số còn kém và các vấn đề cần cải thiện.
Tối ưu hóa hình ảnh trên trang
Hình ảnh lớn hay độ phân giải cao có thể làm chậm thời gian tải trang web của bạn, điều này có thể ảnh hưởng tiêu cực đến điểm tốc độ tải trang của bạn. Tối ưu hóa hình ảnh của bạn bằng cách nén chúng, thay đổi kích thước chúng để phù hợp cho website của bạn.
Ưu tiên tối ưu hóa thiết bị di động
Thiết kế website cần chú trọng thiết bị di động hơn bởi vì ngày nay người dùng di động đã chiếm tỷ lệ lớn trong việc truy cập internet. Nếu website không được tối ưu hóa cho thiết bị di động, người dùng sẽ gặp khó khăn trong việc truy cập và sử dụng website của bạn, điều này có thể dẫn đến mất khách hàng và doanh thu. Do đó, hãy đảm bảo trong web của bạn phản hồi nhanh và mang lại trải nghiệm mượt mà trên thiết bị di động.

Kích hoạt bộ nhớ đệm của trình duyệt
Bộ nhớ đệm của trình duyệt lưu trữ các phần trang web của bạn trong trình duyệt của người dùng, do đó người dùng không cần tải lại mọi thứ từ đầu sau mỗi lần truy cập. Do đó, quá trình lưu vào bộ nhớ đệm có thể cải thiện đáng kể tốc độ tải trang của bạn.
Giảm thiểu CSS và JavaScript
CSS và JavaScript quá mức có thể làm hỏng trang web của bạn. Vì vậy hãy cân nhắc việc “tải từng phần” JavaScript của bạn để nâng cao hơn nữa khả năng phản hồi.
Xác định bố cục hình ảnh
Đối với ảnh và video, hãy thêm thuộc tính kích thước hoặc hộp tỷ lệ khung CSS. Các giá trị này thông báo cho trình duyệt về không gian dành riêng cho phần tử trong khi web tải, tránh bất kỳ sự thay đổi vị trí nào khi thành phần hiển thị.
Tận dụng mạng phân phối nội dung
Mạng phân phối nội dung (CDN) có thể giảm thiểu thời gian tải trang web của bạn bằng cách lưu trữ bản sao các trang trên trang web của bạn ở nhiều vị trí khác nhau để người dùng có thể truy cập trang web của bạn nhanh hơn, bất kể họ ở đâu.
Sử dụng kỹ thuật tải trước
Tải trước các tài nguyên cần thiết có thể giúp trang của bạn được tải nhanh hơn. Kỹ thuật này yêu cầu trình duyệt tìm nạp các tài nguyên cần thiết trước khi bạn cần, giúp tiết kiệm được rất nhiều thời gian cho người dùng.
Triển khai kết xuất phía máy chủ
Kết xuất từ phía máy chủ cho phép trang của bạn được tải nhanh hơn bằng cách gửi trang được hiển thị đầy đủ tới trình duyệt, cải thiện tốc độ tải trang và trải nghiệm người dùng tổng thể.
Tối ưu hóa việc phân phối phông chữ
Phông chữ có thể gây ra sự chậm trễ đáng kể cho quá trình hiển thị hình ảnh. Tối đa hóa việc phân phối phông chữ bằng cách lưu trữ phông chữ, nén chúng và sử dụng các định dạng có sẵn.
Theo dõi và điều chỉnh thường xuyên
Việc kiểm tra các chỉ số quan trọng về trang là một quá trình liên tục và thường xuyên để kịp thời đưa ra các điều chỉnh phù hợp nhất. Không ngừng cập nhật các xu hướng SEO và các thuật toán mới nhất của Google để luôn dẫn đầu xu hướng nhé!

Với các bước trên, bạn có thể cải thiện các chỉ số quan trọng trong website, nâng cao trải nghiệm người dùng và tăng thứ hạng tìm kiếm của mình.
Kết luận
Bài viết trên, VinMedia đã chia sẻ đến bạn chủ đề “Core Web Vitals là gì” và cách giúp bạn cải thiện các chỉ số này. Hy vọng rằng, qua bài viết trên có thể giúp bạn tối ưu tốt hơn website của mình và mang đến cho người dùng các trải nghiệm tốt nhất.
Nếu bạn thích bài viết này của chúng tôi, hãy để lại cho chúng tôi một comment cho bài viết này. Bên cạnh các kiến thức về website, VinMedia còn mang đến cho bạn các kiến thức Content hay Marketing độc đáo. Follow ngay website và Fanpage của chúng tôi để cập nhật những thông tin mới nhất nhé!



