AMP là thuật ngữ thường xuyên được nhắc đến khi nhắc đến vấn đề tăng tốc độ web trên điện thoại di động và thúc đẩy hiệu quả SEO. Vậy AMP là gì? công cụ này có mối quan hệ gì với SEO và cách cài đặt như thế nào? Hãy cùng VinMedia tìm hiểu thông qua bài viết dưới đây nhé.

Contents
AMP là gì?
Trả lời cho câu hỏi AMP là gì, AMP là viết tắt của “Accelerated Mobile Pages” – một trang web được tối ưu hóa để tải nhanh trên các thiết bị di động. Google AMP là một công nghệ mã nguồn mở giúp tăng tốc độ tải trang trên di động mà vẫn giữ được thiết kế hấp dẫn, ngay cả khi mạng kết nối chậm. Điều này giúp tăng lượt truy cập, click và tương tác của người dùng trên thiết bị di động.
Vậy những kỹ thuật được sử dụng trong Google AMP là gì? Hãy cùng VinMedia tìm hiểu thông tin dưới đây.
- Kỹ thuật Lazy Loading Image: Là kỹ thuật giúp trì hoãn việc tải hình ảnh cho đến khi người dùng thực sự cần xem nó. Ví dụ, hình ảnh chỉ được tải khi người dùng cuộn trang đến đúng vị trí có hình đó. Cách này giúp giảm thiểu lượng tài nguyên thừa tải lên web và tăng tốc độ tải trang.
- Kỹ thuật tải javascript bất đồng bộ async: Cho phép website chạy đoạn code, upload dữ liệu phía dưới, mặc dù phần dữ liệu ở phía trên chưa được xử lý đầy đủ. Bằng cách này, người dùng có thể giảm được thời gian chờ đợi khi tải trang.
- Kỹ thuật CDN (Content Delivery Network) để javascript nhanh chóng: Là hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. Chúng có nhiệm vụ truyền tải nội dung từ một nguồn đến người dùng nhanh chóng hơn nhờ vào cơ chế cache.

AMP hiển thị như thế nào sau khi đăng nhập
Sau khi đã tìm hiểu AMP là gì và những kỹ thuật của AMP, chắc hẳn các bản đang rất tò mò không biết AMP được hiển thị như thế nào. Ở đây, VinMedia sẽ cung cấp cho bạn những thông tin hiển thị của AMP trên Google Search và Google Search Console. Hãy tiếp tục theo dõi để biết rõ hơn về vấn đề này nhé.
Trên Google Search
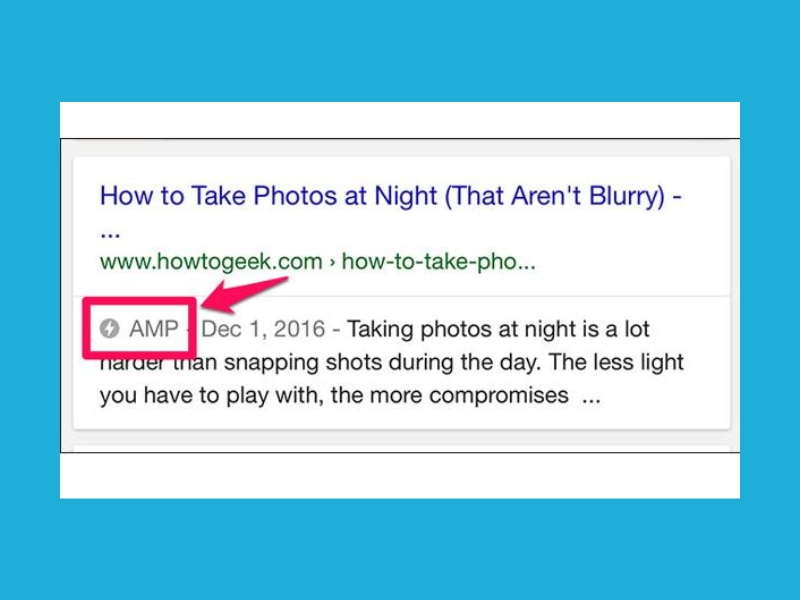
Khi sử dụng thiết bị di động để tìm kiếm trên Google, những trang web sử dụng Google AMP sẽ được đánh dấu bằng ký hiệu hình tia sét và chữ “AMP” xuất hiện bên cạnh đường dẫn trong kết quả tìm kiếm. Nếu nhấp vào đường dẫn này, nội dung sẽ hiển thị dưới hai dạng hiển thị sau:
- Trình xem AMP của Google: Đây là dạng hiển thị mặc định để Google phân phối và lưu trữ nội dung, giúp người dùng có trải nghiệm tốt hơn khi truy cập trang.
- Chữ ký trao đổi (Signed exchange): Đây là dạng hiển thị trên đường dẫn URL gốc của nội dung. Thông thường, bạn sẽ cần cài đặt để người dùng có thể truy cập trực tiếp đến trang mà không cần thông qua bước đệm.

Trên Google Search Console
Nếu bạn là người làm về Marketing, chắc hẳn bạn đã quen thuộc với Google Search Console – công cụ quản lý và phân tích website của Google. Trước đây, công cụ này được gọi là Google Webmasters Tools. Với Google Search Console, bạn có thể kiểm tra trạng thái của trang AMP của mình. Cụ thể, Google Search Console sẽ liệt kê danh sách các trang AMP đã được index thành công và các lỗi AMP phát sinh trên trang web của bạn.
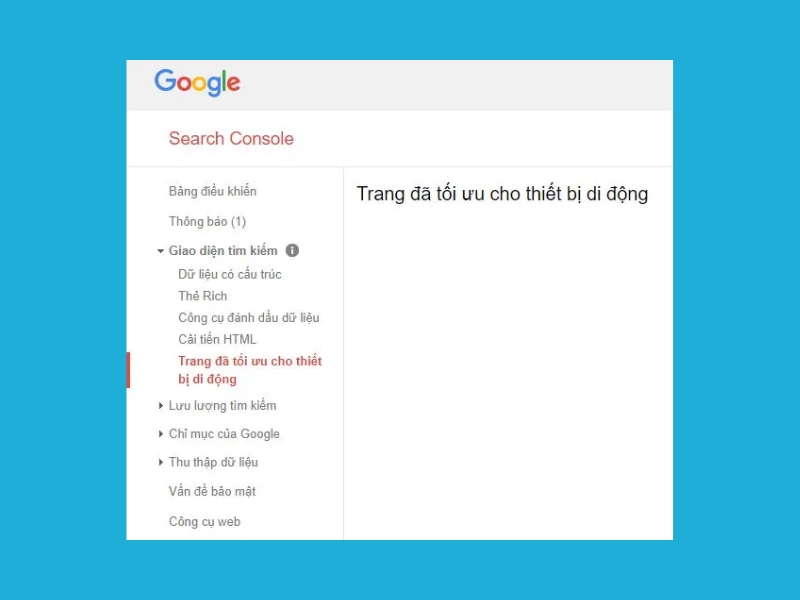
Để kiểm tra trạng thái của trang AMP trong Google Console, bạn có thể thực hiện các bước sau:
- Truy cập vào Google Console và chọn mục “Trang tối ưu cho thiết bị di động”.
- Tại đây, bạn sẽ thấy số lượng trang AMP hợp lệ đã được đánh chỉ mục và số lượng trang AMP bị lỗi cần phải khắc phục.

Cách hoạt động của AMP
Cài đặt Amp Plugin cho Website là rất quan trọng vì nó giúp hiển thị các trang đã được tối ưu hóa HTML. Điều này đồng nghĩa với việc tốc độ tải trang sẽ nhanh hơn do các thẻ HTML Code Manager được loại bỏ. Đây là một trong những nguyên nhân gây chậm tốc độ tải của trang web.
Với những trang có sử dụng JavaScript, chúng sẽ không được hiển thị trong định dạng AMP. Trong quá trình sử dụng Amp Plugin, bạn cần lưu ý các điểm sau:
- Sử dụng phiên bản CSS Streamlined để đảm bảo tính tương thích với AMP.
- Validate đúng cách để đảm bảo hoạt động hiệu quả của trang AMP.
- Sử dụng thư viện JavaScript được cung cấp bởi AMP để tránh tình trạng Lazy Loading không đáng có.
- Không sử dụng Forms trên các trang AMP Plugin.
- Điều chỉnh kích thước hình ảnh để tránh bị biến dạng.
Hiện nay, các trang AMP được xây dựng với ba thành phần cốt lõi sau:
- AMP HTML: Đây là một tập hợp con của HTML, với các thẻ tùy chỉnh và thuộc tính đặc biệt, tuy nhiên nó cũng có nhiều hạn chế. Nếu bạn đã quen thuộc với HTML cơ bản, việc chuyển đổi các trang hiện có sang định dạng AMP HTML sẽ không quá phức tạp.
- AMP JS: Đây là một framework JavaScript được thiết kế đặc biệt cho các trang web di động, nó quản lý việc xử lý tài nguyên và tải trang không đồng bộ. Lưu ý rằng, các bên thứ ba như JavaScript không được phép sử dụng trong các trang AMP.
- AMP CDN (Content Delivery Network): Nó sẽ đánh dấu và lưu trữ bộ đệm các trang AMP đã được kích hoạt và tối ưu hóa hiệu suất của chúng.

Ưu, nhược điểm của AMP
Google AMP có nhiều ưu điểm giúp cải thiện trang web của bạn, tuy nhiên, công cụ này vẫn còn tồn tại một số nhược điểm. Hãy cùng tìm hiểu xem ưu điểm và nhược điểm của Google AMP là gì nhé.
Google AMP có nhiều ưu điểm như sau:
- Tăng tốc độ tải trang: AMP cải thiện đáng kể trải nghiệm người dùng cho khách truy cập trên thiết bị di động có kết nối internet chậm. Nó làm cho nội dung hiển thị trở nên gọn gàng và nhanh chóng, giúp khách truy cập của bạn không phải chờ đợi trang web của bạn tải. Điều này có thể dẫn đến tăng lưu lượng truy cập đến trang web của bạn, miễn là nội dung trang web hữu ích.
- Hỗ trợ SEO: Google đang khuyến khích sử dụng AMP bằng cách tăng việc hiển thị kết quả tìm kiếm trên thiết bị di động. Thêm Google AMP vào trang web của bạn sẽ giúp cải thiện SEO.
- Tăng khả năng hiển thị website: Nội dung trang web tuân thủ tiêu chuẩn AMP có cơ hội xuất hiện ở đầu kết quả tìm kiếm trên điện thoại di động của Google, điều này có thể cải thiện đáng kể khả năng hiển thị trang web của bạn.
- Cải thiện hiệu suất máy chủ: Có AMP trên trang web sẽ giúp giảm tải trên các máy chủ lưu trữ của bạn, điều này sẽ giúp cải thiện hiệu suất trang web.

Google AMP còn một số nhược điểm khác như sau:
- Doanh thu quảng cáo giảm: Tuy AMP hỗ trợ quảng cáo, tuy nhiên khả năng hiển thị đôi khi bị hạn chế để tối ưu thời gian tải trang. Việc triển khai quảng cáo trên các trang AMP cũng không dễ dàng. Điều này có thể làm giảm doanh thu từ quảng cáo.
- Không hỗ trợ tốt Analytics: AMP chỉ được hỗ trợ trên Google Analytics. Để thu thập và phân tích dữ liệu, bạn sẽ phải triển khai trên từng trang AMP của trang web. Việc này tốn nhiều thời gian và công sức hơn so với trang web không có AMP.
- Phụ thuộc vào bộ nhớ Cache: AMP không cung cấp bất kỳ công nghệ cụ thể nào để làm cho trang web tải nhanh chóng mà chỉ đơn giản là đáp ứng truy cập nhanh từ bộ nhớ cache. Do đó, nếu người dùng không lưu trữ bộ nhớ cache, thời gian tải trang có thể bị giảm.
Google AMP ảnh hưởng như thế nào tới SEO
Qua khái niệm AMP là gì ở phần trên, ta có thể thấy sự liên kết bổ trợ giữa Google và AMP. Google khám phá và lập chỉ mục các trang AMP với mục đích giúp thúc đẩy SEO hiệu quả, cung cấp trải nghiệm truy cập website nhanh chóng, đáng tin cậy cho người dùng.
Để lập chỉ mục, Google áp dụng cùng một mức tiêu chuẩn cho tất cả các URL. Điều này có nghĩa là bất kể trang sử dụng công nghệ nào, website có tốc độ tải nhanh sẽ được đánh giá cao hơn. Nhờ lợi thế về tốc độ tải, các trang AMP sẽ được đánh giá và xếp thứ hạng cao hơn trên thiết bị di động. Điều này rất có lợi bởi xu hướng phát triển mới của Google có thiên hướng về thiết bị di động nhiều hơn.

Tuy nhiên, cần lưu ý rằng khi sử dụng trang AMP, trang đó cần đáp ứng tiêu chí mobile-friendly của Google. Mặc dù AMP chưa phải là tiêu chí xếp hạng của Google, mobile-friendly là yếu tố quan trọng trong việc lập chỉ mục. Nếu trang của bạn đáp ứng cả hai tiêu chí này, trang sẽ được Google xếp hạng cao hơn trên mobile-first index, thuật toán xếp hạng mới của Google, ưu tiên index cho những trang tối ưu tốt trên thiết bị di động.
Sự khác nhau giữa AMP và các website thông thường
Các trang AMP khác biệt với các trang thông thường ở những điểm sau:
- Sử dụng ít tài nguyên hơn: AMP tập trung vào việc sử dụng số lượng tối thiểu các ngôn ngữ mã hóa như HTML, CSS, Javascript và các ngôn ngữ khác để tạo ra các trang web.
- Chỉ dành cho trình duyệt di động: Các trang AMP thường được dành cho người dùng trên điện thoại hoặc thiết bị di động khác. Người dùng trên máy tính để bàn hoặc laptop sẽ thấy các trang web thông thường thay vì trang AMP.
- Google tải trước các trang AMP: Google sẽ tải trước các trang AMP trong nền trình duyệt của người dùng để làm cho chúng nhanh hơn. Điều này giúp các trang AMP hiển thị gần như ngay lập tức khi người dùng nhấp vào chúng.
- Các quy tắc chặt chẽ: Các quy tắc AMP đặt ra các giới hạn về loại, kích thước và số lượng mã, hình ảnh và tài nguyên khác được phép trên các trang AMP. Do đó, các trang AMP không được bao gồm mã Javascript của bên thứ ba.
- Google Analytics không tin cậy trên các trang AMP: Google Analytics không hiệu quả trên các trang AMP như trên các trang web thông thường.
- Các yếu tố tương tác có thể không hoạt động như trên các trang thông thường: Do các giới hạn về mã như Javascript, các yếu tố tương tác như nút Gọi hành động hay Mua,… giao diện người dùng và các tiện ích con tương tự có thể không hoạt động giống như trên các trang thông thường.

Các kiểm tra AMP đơn giản, nhanh chóng
Dưới đây là các để kiểm tra Google AMP đơn giản và nhanh chóng mà VinMedia muốn chỉ cho bạn.
Kiểm tra độ hợp lệ
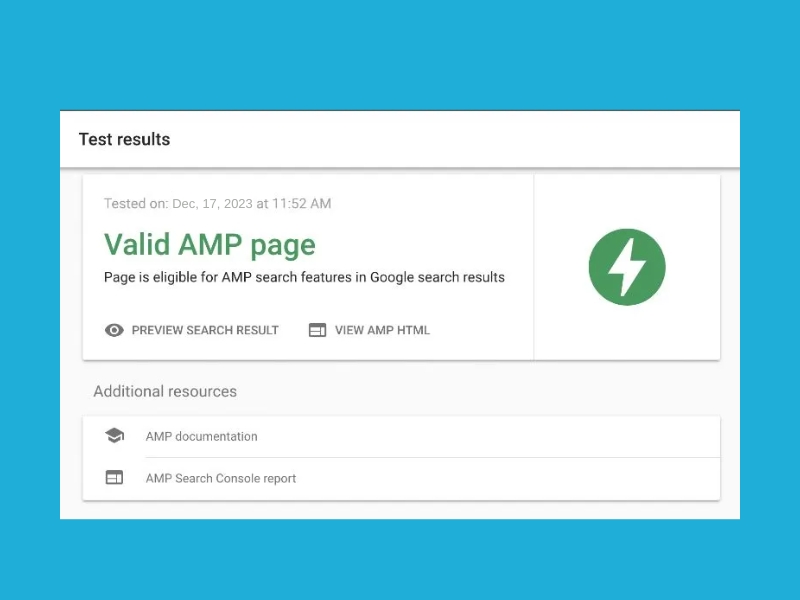
Để kiểm tra trang AMP, bạn có thể thực hiện các bước sau đây:
- Bước 1: Truy cập vào trang kiểm tra AMP tại đường link: https://search.google.com/test/amp
- Bước 2: Dán đường link của trang AMP mà bạn muốn kiểm tra vào ô tương ứng trên trang kiểm tra.
- Bước 3: Nhấn vào nút “Test URL” để bắt đầu quá trình kiểm tra.
Hệ thống sẽ trả về kết quả ngay lập tức. Nếu trang AMP hợp lệ, bạn sẽ thấy thông báo “Valid AMP” màu xanh lá cây. Nếu trang AMP không hợp lệ, hệ thống sẽ cung cấp thông báo lỗi để bạn có thể sửa chữa và cải thiện trang của mình.

Kiểm tra tốc độ tải
Dưới đây là những công cụ hỗ trợ kiểm tra tốc độ tải trang đơn giản nhất mà bạn có thể sử dụng:
- Google PageSpeed Insights: Công cụ này không chỉ kiểm tra tốc độ tải trang mà còn đưa ra các gợi ý để khắc phục các lỗi làm chậm trang và cải thiện thời gian tải.
- Test my site (Think with Google): Tương tự như Google PageSpeed Insights, bạn chỉ cần nhập URL hoặc tên miền của trang web để kiểm tra tốc độ tải trang.
- Dotcom Monitor: Công cụ này có khả năng phân tích toàn bộ trang web, bao gồm các chỉ số thời gian tải, số lượng request, HTTP, và nhiều trình duyệt khác nhau như Chrome, Firefox, Safari, và cung cấp thông tin về việc web hosting của bạn có nằm trong danh sách spam không.

Hướng dẫn cách cài đặt Google AMP chi tiết
Có thể thấy rằng, việc sở hữu Google AMP là một điều nên làm để điều hành website tốt. Vậy cách để cài đặt AMP là gì? Hãy cùng theo dõi hướng dẫn dưới đây của VinMedia.
Cách cài Google AMP chi tiết cho website
Để tạo trang AMP, bạn cần tuân thủ các đặc điểm kỹ thuật của HTML AMP. Nếu bạn là người mới bắt đầu, cần tìm hiểu kỹ về cách tạo HTML AMP. Mã AMP của trang thường được xây dựng theo định dạng như sau:
Lưu trữ trang AMP trên URL
Khi người dùng nhấp vào liên kết đến trang AMP của bạn từ kết quả tìm kiếm Google, URL AMP sẽ được hiển thị cho họ trong trình duyệt giống như bất kỳ trang web nào khác. Việc hiển thị một URL không liên quan đến trang web chính của bạn có thể gây nhầm lẫn cho người dùng. Vì vậy, bạn nên lưu trữ trang AMP ở một URL phù hợp với người dùng để tạo điều kiện thuận lợi cho việc tìm kiếm.
Bạn nên lưu trữ trang AMP dưới dạng như sau:
- amp.example.com/subfolder/abc-xyz.html
- example.com/subfolder/abc-xyz-amp.html
Để đảm bảo rằng khi người dùng click vào URL hiển thị sẽ có liên quan đến website chính của bạn.

Thiết lập một trang AMP dễ khám phá
Nếu trang web của bạn bao gồm cả phiên bản có và không có AMP, bạn có thể thêm các thẻ HTML sau:
- Đối với trang không có AMP, bạn cần tham chiếu đến phiên bản AMP của trang để Google và các nền tảng khác biết về nó. Cụ thể, bạn có thể thêm thẻ HTML như sau:
<link rel=”amphtml” href=”https://example.com/abc-xyz-amp.html” />
- Trên trang có phiên bản AMP, bạn cần thêm thẻ HTML sau để tham chiếu đến phiên bản chuẩn:
<link rel=”canonical” href=”https://example.com/this-is-an-example.html” />.
- Nếu trang chỉ có phiên bản AMP độc lập, bạn cần chỉ định rằng phiên bản này là phiên bản chuẩn bằng cách thêm thẻ HTML sau:
<link rel=”canonical” href=”https://example.com/this-is-an-example-amp.html” />
Xác nhận tính hợp lệ của trang AMP
Để kiểm tra, bạn có thể thực hiện các bước sau:
- Truy cập vào Google Search Console và xem xét tính tương thích của trang AMP của doanh nghiệp.
- Thường xuyên theo dõi các trang của mình để đảm bảo rằng chúng không mắc lỗi. Các trang có AMP không hợp lệ sẽ không đủ điều kiện cho một số tính năng trong kết quả tìm kiếm.
Việc kiểm tra tính hợp lệ của trang AMP rất quan trọng để đảm bảo rằng trang của bạn đáp ứng được các yêu cầu của Google và các nền tảng khác. Nếu trang của bạn không hợp lệ, nó có thể không xuất hiện trong các kết quả tìm kiếm hoặc không thể sử dụng được một số tính năng quan trọng trong Search – Tìm kiếm.

Cách cài Google AMP chi tiết cho WordPress
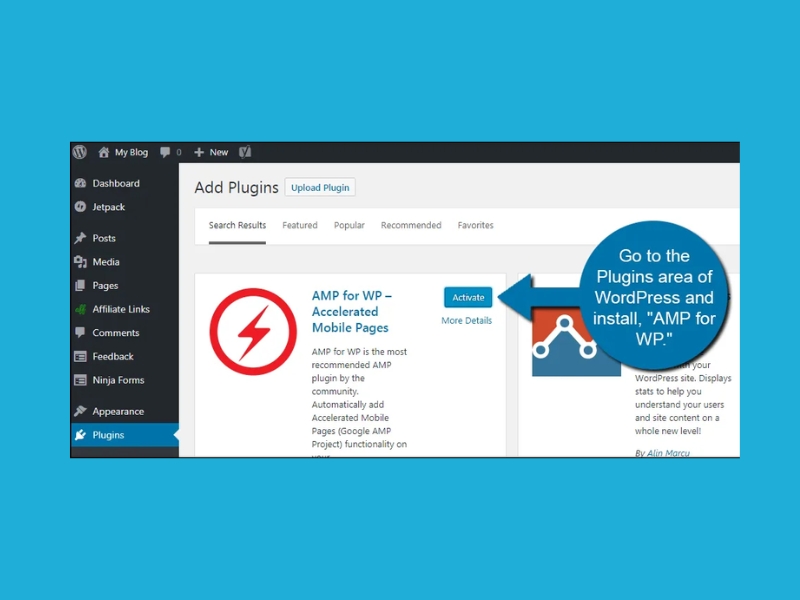
Để cài đặt plugin AMP miễn phí cho WordPress, bạn có thể thực hiện các bước sau:
- Truy cập vào WordPress Dashboard, chọn Plugins và sau đó vào Add New.
- Nhập plugin “AMP for WordPress” vào thanh tìm kiếm.
- Nhấn “Install” để cài đặt plugin.
- Sau khi cài đặt xong, chuyển đến tab Appearance và sau đó chọn AMP.
Tại đây, bạn có thể điều chỉnh trang AMP theo ý của mình thông qua các tab sau:
- Tab Design: cho phép bạn điều chỉnh văn bản, liên kết và nền của trang AMP.
- Tab General: cho phép bạn chọn sử dụng AMP cho các trang hoặc bài đăng cụ thể trên trang web của mình.

Kết luận
Như vậy, bài viết đã giải thích cho bạn AMP là gì? và cách cài đặt Google AMP cho trang web của bạn. Qua đó, bạn có thể tối ưu hóa trang web của mình cho thiết bị di động, cải thiện tốc độ tải trang và trải nghiệm người dùng trên thiết bị di động.
Nếu bạn quan tâm đến các chủ đề như Quản trị Website, bạn có thể truy cập VinMedia, Tại đây bạn sẽ tìm kiếm được rất nhiều thông tin và kiến thức bổ ích về các chiến lược marketing và kỹ năng kinh doanh trực tuyến.



