Với các doanh nghiệp, xây dựng website giúp tiếp cận khách hàng tiềm năng dễ dàng hơn. Tuy nhiên, mở rộng phạm vi tiếp cận có nghĩa là khách hàng của bạn sẽ đến từ nhiều khu vực khác nhau với đa dạng ngôn ngữ. Vậy để đem đến trải nghiệm tốt cho khách hàng trên website của bạn khi họ không phải là người Việt chính là sử dụng thẻ Hreflang. Vậy thẻ Hreflang là gì và triển khai Hreflang như thế nào thì hãy cùng Vin Media tìm hiểu qua bài viết dưới đây.
Contents
Thẻ hreflang là gì?
Thẻ hreflang là gì? Đó là thuộc tính được quan trọng SEO giúp tối ưu hóa hiển thị nội dung cho người dùng từ các khu vực, ngôn ngữ khác nhau. Hreflang tag thường gọi là “rel=alternate hreflang=x” và được sử dụng bởi Google, Yandex để hiển thị phiên bản tương ứng của website cho mỗi ngôn ngữ, vùng địa lý.
Khi muốn cung cấp nội dung riêng cho khu vực nhất định, thẻ hreflang sẽ là công cụ hữu ích nhất. Cho phép website hiển thị nội dung phù hợp với ngôn ngữ người dùng dựa trên địa chỉ IP và các yếu tố khác.
Google và Yandex đang sử dụng kỹ thuật hreflang tag nhưng các trang tìm kiếm khác như Bing vẫn đang sử dụng thẻ meta ngôn ngữ để xác định ngôn ngữ website. Tóm lại, thẻ hreflang là công cụ quan trọng để tối ưu website cho ngôn ngữ và khu vực khác nhau giúp bạn tiếp cận đối tượng mục tiêu chính xác và hiệu quả khi triển khai SEO.

Vị trí đặt thẻ Hreflang là gì?
Google Support cho biết thẻ Hreflang đặt ở 3 vị trí sau:
Dạng liên kết trong phần đầu HTML của trang
Thuộc tính hreflang như sau: rel = “alternate” href = “(URL)” hreflang= “(ngôn ngữ và mã quốc gia)”
- rel= “alternate”: Tương tự giống thẻ rel= “canonical” – mã cho các công cụ tìm kiếm biết có phiên bản khác của trang web này.
- href=: URL theo sau href= – vị trí của trang được chỉ định.
- hreflang=: Thuộc tính hreflang chỉ định quốc gia và ngôn ngữ thay thế.
- Mã ngôn ngữ tuân theo kiểu mã gồm 2 chữ cái của ISO 639-1 khi được viết trong thẻ.
Nếu bạn chỉ dịch 1 trang trong cùng 1 quốc gia thì mã quốc gia không cần thiết. Nếu bạn sử dụng mã quốc gia thì phải tuân theo định dạng ISO 3166-1 Alpha 2 – như au (Úc), sg (Singapore). Khi viết thẻ hreflang thì đặt mã ngôn ngữ trước sau đó là mã quốc gia, ví dụ như en-au, es-us, zh-sg…
Hãy nhớ rằng có khác biệt giữa phần tử <head> và <header> là vùng <head> phải chứa thông tin không hiển thị trên trang. Đây là nơi đặt thuộc tính hreflang, thẻ <header> cho bot biết nội dung bao quanh nên được coi là phần giới thiệu của trang hoặc phần.

Trong HTTP Header – các tệp không phải HTML như PDF
Tiêu đề HTTP nên triển khai hreflang cho các tệp PDF và nội dung không phải HTML trên trang web. Điều này không liên quan đến các thẻ HTML trên trang <head> hay <header> nhưng được đặt trong phần phụ trợ của website.
Nhưng để xác định một tài liệu PDF trên website bằng phiên bản tiếng Anh và tiếng Pháp thì liên kết xuất hiện trong tiêu đề HTTP như sau:
- Link:<http://en.example.com/document.pdf>; rel= “alternate”; hreflang= “en”
- Link:<http://fr.example.com/document.pdf>; rel= “alternate”; hreflang= “fr”

Trên XML Sitemap
Cách thứ ba đặt vị trí cho Hreflang tag là gì? Đó là để được đề xuất triển khai hreflang trên website là thông qua sitemap.xml.

Hướng dẫn thêm thẻ Hreflang vào WordPress
Có 2 cách để chèn thẻ hreflang vào website WordPress, đó là:
Dùng Plugin
Nếu bạn đang sử dụng plugin đa ngôn ngữ (multi-languages) như Polylang, WPML thì các plugin này đã trang bị sẵn tính năng làm điều đó. Nếu tạo website đa ngôn ngữ mà không dùng các plugin trên thì hãy cài đặt và kích hoạt plugin HREFLANG Tags Lite.
Đầu tiên bạn truy cập vào HREFLANG chọn “Dashboard”, tick chọn các “Content types” muốn chèn vào hreflang. Sau đó bạn chỉnh sửa bài viết và chèn link ngôn ngữ thay thế vào. Nếu có quá nhiều bài viết liên quan thì nên mua phiên bản Pro của plugin để chèn thẻ hreflang cùng lúc nhiều trang, tiết kiệm thời gian công sức.

Chèn thủ công
Bạn tạo thẻ hreflang có cấu trúc như trên và thêm vào trước thẻ </head> trong theme hoặc child theme đang sử dụng.
- Với theme thông thường: Vào Appearance, click chọn Editor, tìm file header.php và thêm hreflang tag vào. Click Update File để lưu lại thay đổi.
- Với Genesis Framework: Truy cập Genesis, click Theme Settings chọn Header and Footer Scripts và chọn Enter scripts or code you would like output to wp_head(). Cuối cùng, bạn chèn thẻ hreflang vào và Save Changes lưu thiết lập.
Lưu ý, khi chèn thủ công sẽ dễ gây lỗi trong Google Search Console do không có thẻ trả lại nên hãy chèn bằng plugin.

Lợi ích sử dụng thẻ Hreflang là gì?
Bạn nên sử dụng hreflang tags bởi hai lý do sau:
- Trải nghiệm người dùng tốt hơn: Nội dung đặc biệt và được phân phối bằng ngôn ngữ riêng sẽ tạo thu hút đáp ứng kỳ vọng tìm kiếm của người dùng. Điều này giúp tỷ lệ thoát thấp hơn và xếp hạng trang tốt hơn.
- Ngăn chặn duplicate content: Nếu các trang có cùng nội dung bằng các ngôn ngữ khác nhau hay nội dung cụ thể theo vùng cùng một ngôn ngữ, Google có thể không hiểu và cho là Duplicate Content. Điều này ảnh hưởng đến xếp hạng trang, nên giống như các thẻ chuẩn, Hreflang tránh các hình phạt liên quan đến Duplicate Content trên website.

Hướng dẫn khắc phục lỗi Hreflang tag
Sử dụng International Targeting của Google Search Console để theo dõi lỗi hreflang hay chọn quốc gia ưu tiên cho kết quả tìm kiếm. Báo cáo sẽ có các phần sau:
- Ngôn ngữ: Giám sát việc sử dụng và lỗi hreflang trên website.
- Quốc gia: Đặt mục tiêu quốc gia trên trang web cho toàn bộ website.
Bạn cũng có thể tìm thấy các công cụ của bên thứ ba, phổ biến nhất là Aleyda Solis Hreflang Tags Generator Tool. Một số cách khác để sửa, ngăn lỗi xuất hiện là:
- Cập nhật liên kết trang khi xóa 1 trang.
- Đổi URL hreflang trên các trang được liên kết với trang đã tạo chuyển hướng.
- Tính năng kiểm tra website – seo Clarity, Clarity Audit cho phép thu thập dữ liệu website và trích xuất tất cả thẻ hreflang đi kèm hiện có trên website để sửa lỗi.

Sửa lỗi website không có thẻ Hreflang
Google sử dụng hreflang tag để khớp với tùy chọn ngôn ngữ người dùng nên hãy thêm thẻ hreflang vào website của mình. Để kiểm tra và khắc phục lỗi này cần sử dụng Google Search Console. Sau khi truy cập vào Google Webmaster, chọn International Targeting. Nếu website thiếu hreflang sẽ có thông báo lỗi của Google.
Sau đó, sử dụng một trong các công cụ sau để khắc phục lỗi website không có hreflang tag:
- Công cụ tạo hreflang tag của Aleyda Solis.
- Công cụ kiểm tra hreflang tag Merkle SEO.
- Trình kiểm tra xác thực HREFLang.

Sai lầm phổ biến cần tránh với Hreflang tag
Một trong các sai lầm lớn nhất là không sử dụng được thẻ hreflang hợp lệ nên bạn hãy ghi nhớ những điều sau:
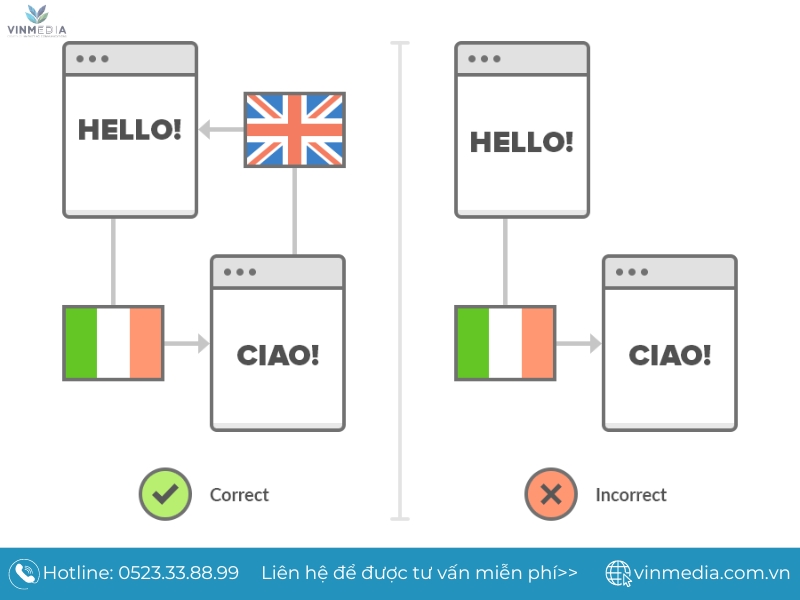
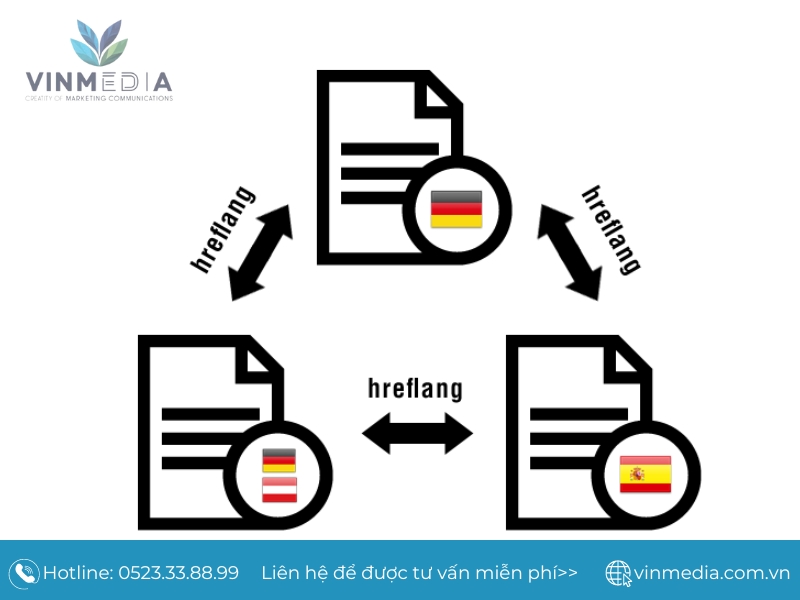
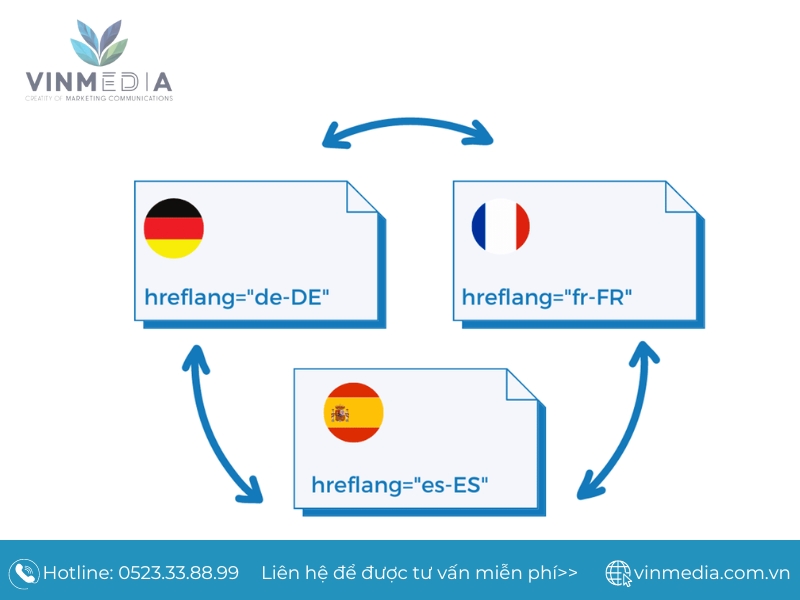
- Thiếu liên kết xác nhận: Nếu trang A liên kết trang B, trang B phải liên kết trở lại trang A. Google cảnh báo nếu bạn không tuân theo cấu trúc liên kết này cho tất cả chú thích hreflang, các chú thích sẽ bị bỏ qua hoặc diễn giải không chính xác.
- Mã ngôn ngữ không chính xác: Dùng định dạng ISO 639-1 cho mã ngôn ngữ bởi là danh pháp chuẩn hóa để phân loại ngôn ngữ. Và chỉ sử dụng mã vùng là không đủ nên nếu sử dụng mã vùng, bạn phải sử dụng mã ngôn ngữ.

Kết luận
Trên đây là bài viết mà chúng tôi giới thiệu đến bạn đọc những thông tin hữu ích liên quan đến thẻ hreflang là gì. Để đem đến trải nghiệm tốt cho khách hàng trên website của bạn khi họ không phải là người Việt thì bạn nên sử dụng thẻ Hreflang. Ngoài ra, bạn hãy Follow Fanpage Vin Media hoặc truy cập ngay vào Vin Media để biết kiến thức thiết kế, xây dựng Website hiệu quả.
Nếu bạn đang gặp khó khăn khi xây dựng Website tối ưu thì có thể tham khảo Dịch vụ thiết kế Website của chúng tôi và liên hệ ngay để được tư vấn miễn phí. Chúng tôi cam kết mang đến cho bạn dịch vụ uy tín chất lượng nhất.



