Nếu bạn đang trong tìm hiểu các chủ đề về phát triển phần mềm và lập trình liên quan đến Website thì HTML hẳn là khái niệm không còn xa lạ. HTML luôn hiện hữu trước mắt người dùng Internet nhưng đa phần mọi người chưa hiểu rõ về HTML. Vậy cụ thể HTML là gì và cần kiến thức gì nếu muốn phát triển trong lĩnh vực lập trình Web thì mời bạn cùng Vin Media tìm hiểu bài viết sau.
Contents
- 1 HTML là gì?
- 2 Lịch sử hình thành HTML
- 3 Cấu trúc HTML của Website
- 4 Cách thức hoạt động của HTML là gì?
- 5 Ưu nhược điểm của HTML là gì?
- 6 Tầm quan trọng của HTML trong lập trình Web
- 7 Đặc điểm của HTML là gì?
- 8 Thuật ngữ HTML phổ biến
- 9 Bố cục HTML là gì?
- 10 Khác biệt giữa HTML và HTML5
- 11 Mối quan hệ giữa HTML, CSS, và JavaScript
- 12 5 phần mềm lập trình HTML
- 13 Kết luận
HTML là gì?
HTML là gì? HTML viết tắt của Hypertext Markup Language – ngôn ngữ đánh dấu dùng để xây dựng và cấu trúc lại thành phần trong Website. HTML tạm dịch là ngôn ngữ đánh dấu siêu văn bản thường được sử dụng trong việc phân chia các đoạn văn, Heading, Links, Blockquotes…

Lịch sử hình thành HTML
HTML được tạo bởi Tim Berners-Lee – nhà vật lý học tại trung tâm nghiên cứu CERN ở Thụy Sĩ. Hiện nay, HTML đã trở thành chuẩn Internet được tổ chức W3C vận hành và phát triển. Bạn có thể tìm kiếm tình trạng mới nhất của HTML tại bất kỳ thời điểm nào trên Website W3C.
Phiên bản lần đầu tiên của HTML xuất hiện năm 1991 gồm 18 tag HTML. Phiên bản HTML 4.01 xuất bản năm 1999, sau đó nhà phát triển đã thay thế HTML bằng XHTML vào năm 2000. Năm 2014, HTML được nâng cấp lên chuẩn HTML5 với nhiều tag được thêm vào Markup, mục đích là xác định rõ nội dung thuộc loại gì. Theo Mozilla Developer Network thì HTML Element Reference hiện nay có hơn 140 tag nhưng một vài tag trong số đó đã bị tạm ngưng do không được hỗ trợ bởi trình duyệt hiện hành.

Cấu trúc HTML của Website
Website thường chứa nhiều trang con và mỗi trang con lại có một tập tin HTML riêng. HTML không phải là ngôn ngữ lập trình nên không thể thực hiện chức năng “động”. Tương tự như phần mềm Microsoft Word, HTML chỉ có tác dụng bố cục và định dạng trang Web. HTML kết hợp với CSS và JavaScript sẽ trở thành nền tảng vững chắc cho thế giới mạng.

Cách thức hoạt động của HTML là gì?
HTML Document có File dạng .html hoặc htm, có thể xem được trên các trình duyệt Web hiện hành như Google Chrome, Firefox, Safari… Nhiệm vụ của trình duyệt là đọc File HTML và “biến đổi” thành dạng nội dung Visual trên Internet sao cho người dùng xem và hiểu được.
Thông thường, một Website sẽ có nhiều HTML Document và mỗi trang con có một tệp HTML riêng. Mỗi tài liệu HTML bao gồm 1 bộ tag tạo ra cấu trúc tương tự như cây thư mục với các Heading, Section, Paragraph… Hầu như các HTML Element đều có một tag mở và một tag đóng với cấu trúc <tag></tag>.

Ưu nhược điểm của HTML là gì?
HTML có khá nhiều những ưu điểm nhưng vẫn tồn tại một số điểm trừ như sau:
Ưu điểm của HTML
HTML dùng để tạo bố cục, cấu trúc trang Web và có ưu điểm sau:
- Có nhiều tài nguyên hỗ trợ cộng đồng người dùng vô cùng lớn.
- Hoạt động mượt mà trên hầu hết các trình duyệt.
- Học HTML khá đơn giản.
- Các Markup sử dụng trong HTML thường ngắn gọn, độ đồng nhất cao.
- Sử dụng mã nguồn mở miễn phí.
- HTML – chuẩn Web được vận hành bởi W3C.
- Dễ dàng tích hợp với các loại ngôn ngữ Backend như: PHP, Node.js…

Nhược điểm của HTML
Bên cạnh ưu điểm, HTML cũng có các nhược điểm như sau:
- Áp dụng chủ yếu cho web tĩnh, nếu muốn tạo tính năng động, lập trình viên phải dùng thêm JavaScript hoặc ngôn ngữ Backend của bên thứ 3.
- Mỗi trang HTML cần tạo riêng biệt, ngay cả khi có nhiều yếu tố trùng lặp như Header, Footer…
- Khó kiểm soát cách đọc và hiển thị File HTML của trình duyệt (ví dụ như trình duyệt cũ không Render được tag mới nên dù trong HTML Document có sử dụng các tag này thì trình duyệt cũng không đọc được).
- Một vài trình duyệt chậm cập nhật để hỗ trợ tính năng mới của HTML.

Tầm quan trọng của HTML trong lập trình Web
HTML là loại ngôn ngữ đánh dấu siêu văn bản giúp cấu thành các cấu trúc cơ bản của Website, làm cho trang Web trở thành hệ thống hoàn chỉnh. Cụ thể, ngôn ngữ đánh dấu siêu văn bản HTML giúp bố cục, chia khung sườn các thành phần trang Web, hỗ trợ khai báo các File kỹ thuật số như Video, hình ảnh…
Nếu muốn Website có cấu trúc tốt, sử dụng nhiều loại yếu tố trong văn bản thì sẽ cần đến HTML. Lập trình viên có thể chọn ngôn ngữ lập trình riêng cho Website tùy vào mục đích sử dụng nhưng HTML thực chất chứa yếu tố cần thiết cho mọi thể loại Website. Trang Web sẽ cần đến ngôn ngữ HTML để hiển thị nội dung cho người truy cập dù trang của bạn xây dựng trên bất kỳ nền tảng nào hay giao tiếp với ngôn ngữ lập trình nào để xử lý dữ liệu.
Tóm lại, trước khi bắt tay vào thiết kế, làm việc trên trang Web thì nhà phát triển Web, lập trình viên đều phải học HTML như một ngôn ngữ cơ bản.

Đặc điểm của HTML là gì?
HTML có nhiều thẻ định dạng để bạn trình bày trang Web dễ dàng, hiệu quả và đơn giản để sử dụng. Bạn có thể sử dụng nó để thiết kế trang Web cùng văn bản một cách linh hoạt.
HTML còn có thể liên kết đến các trang Web khác hay có thể thêm Video, hình ảnh, âm thanh vào để Website hấp dẫn, đẹp mắt và dễ tương tác hơn. Đặc biệt, HTML có thể hiển thị trên mọi nền tảng như Linux, Windows… vì HTML là một nền tảng độc lập.

Thuật ngữ HTML phổ biến
Một số thuật ngữ HTML thường gặp đó là:
- Elements: Là chỉ định xác định nội dung, cấu trúc của các đối tượng trong Website. Tên Element được bao quang, xác định bằng dấu < >. Các yếu tố được sử dụng phổ biến như đoạn văn ( <p>), cấp độ tiêu đề (từ <h1> đến <h6>), danh sách tiếp tục <a>, <div>, <span>, <strong>, <em>…
- Tags: Một Element được bao quanh bởi các dấu < > sẽ tạo ra các thẻ như thẻ mở là dấu hiệu cho bạn biết sự bắt đầu của một Element (ví dụ: <div>). Thẻ đóng sẽ đánh dấu vào cuối một Element là dấu ngoặc nhỏ + dấu chéo + dấu ngoặc lớn (ví dụ: </div>). Ở giữa thẻ mở và thẻ đóng là nội dung Element.
- Attributes: Là thuộc tính sử dụng cung cấp thông tin bổ sung về một Element. Các Attributes gồm tên và giá trị, được xác định sau tên của một thành phần và trong thẻ mở. Attributes có định dạng: tên thuộc tính + dấu bằng + giá trị thuộc tính được trích dẫn. Một số thuộc tính thường dùng là SRC, thuộc tính href, Attribute Class, ID…

Bố cục HTML là gì?
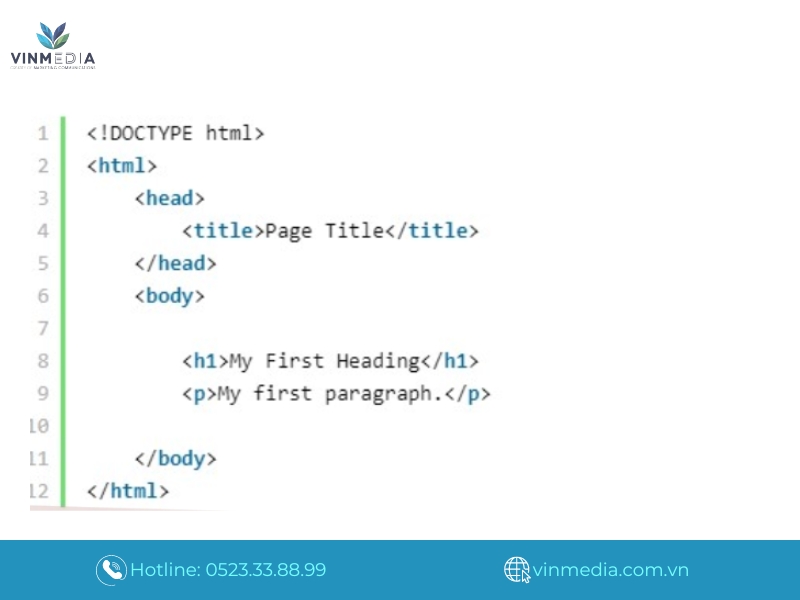
Thông thường, bố cục HTML của Website sẽ có dạng như sau:
| 1
2 3 4 5 6 7 8 9 10 11 12 |
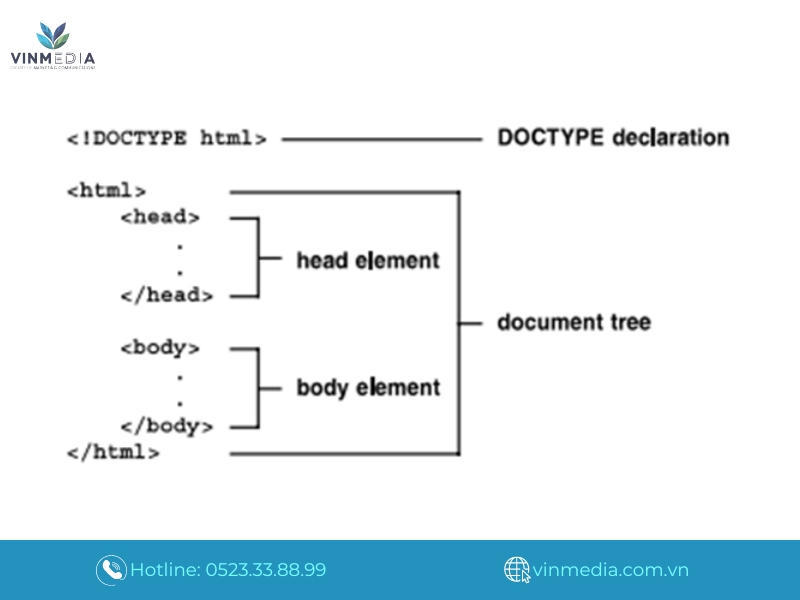
<!DOCTYPE html>
<html> <head> <title>Page Title</title> </head> <body>
<h1>My First Heading</h1> <p>My first paragraph.</p>
</body> </html> |
Trong đó:
- <!DOCTYPE html>: Khai báo kiểu dữ liệu hiển thị.
- <html> và </html>: Cặp thẻ bắt buộc, element cao nhất giúp đóng gói tất cả nội dung trang HTML.
- <head> và </head>: Khai báo thông tin Meta của trang Web.
- <title> và </title>: Cặp thẻ nằm trong thẻ <head> khai báo tiêu đề trang.
- <body> và </body>: Cặp thẻ đóng gói tất cả nội dung sẽ hiển thị trên trang.
- <h1></h1>, <h2></h2>: Định dạng dữ liệu của Heading.
- <p> và </p>: Cặp thẻ chứa các đoạn văn bản trên trang Web.
HTML có rất nhiều tag khác nhau, mỗi thẻ có tác dụng nhất định giúp xây dựng nên cấu trúc hoàn chỉnh cho Website. Các tag thông dụng nhất của HTML đó là:
- Block-level tags: Là loại tag cấp cao, chiếm toàn bộ không gian của trang Web và luôn bắt đầu dòng mới của trang. 3 block-level tags mà trang HTML cần có là: <html></html>, <head></head>, <body></body>.
- Inline tags: Loại tag này chỉ chiếm phần nhỏ trong không gian Website và không bắt đầu dòng mới của trang. Inline tags thường dùng để định dạng, tạo bố cục cho nội dung bên trong block-level tags. HTML có nhiều dạng inline tags như: cặp tag <strong></strong> định dạng chữ in đậm, cặp tag <em></em> định dạng chữ in nghiêng.

Khác biệt giữa HTML và HTML5
HTML phát hành vào năm 1999 còn phiên bản nâng cấp mới nhất của HTML là HTML5 được phát hành năm 2014. So với HTML, HTML5 được bổ sung thêm nhiều tính năng quan trọng như:
- Hỗ trợ Video và Audio: Thay vì sử dụng Flash Player để phát Video/ Audio thì HTML5 có thể nhúng trực tiếp File Video/ Audio vào trang Web bằng cặp tag <audio></audio>, <video></video>.
- Hỗ trợ Scalable Vector Graphic và MathML: Dùng cho công thức toán học hoặc phương trình hóa học.
- Cải thiện về ngôn ngữ: Chứa nhiều Semantic tag giúp người dùng hiểu được nội dung chính của Website như: <article></article>, <aside></aside>, <section></section>, <header></header>, <footer></footer>…
- Hỗ trợ nhiều loại kiểu form hơn như: Email cho doanh nghiệp, ngày/ giờ, số điện thoại, URL, tìm kiếm…
Ngoài ra, một số tag lỗi thời của HTML được loại bỏ ở HTML5 như: isindex, noframes, acronym, applet,… HTML không cho phép JavaScript chạy trong trình duyệt Web thì HTML5 lại có thể hỗ trợ để JavaScript chạy nền nhờ JS Web Worker API.

Mối quan hệ giữa HTML, CSS, và JavaScript
Tuy HTML được đánh giá là khá mạnh nhưng vẫn chưa đủ khả năng xây dựng trang Web chuyên nghiệp nên lập trình viên thường chỉ sử dụng HTML để thêm Element dạng văn bản và xây dựng giao diện cấu trúc cho nội dung trên trang. Sau đó, họ dùng 2 ngôn ngữ Frontend là CSS và Javascript để tạo nên Website hoàn chỉnh.
Với khả năng tương thích cao, HTML kết hợp với CSS và Javascript giúp tăng trải nghiệm người dùng và thiết lập được các chức năng cao cấp khác như:
- CSS đóng vai trò chính trong thiết kế, xây dựng Background, màu sắc và hiệu ứng.
- Javascript giúp tạo ra chức năng động như: thư viện ảnh, Slider, Pop-up…

5 phần mềm lập trình HTML
Để biết 5 phần mềm lập trình HTML là gì thì mời bạn theo dõi thông tin dưới đây:
Sublime Text
Sublime Text là phần mềm viết Code được tạo ra dựa trên ngôn ngữ Python và C++. Không chỉ là Text Editor hiệu quả, Sublime Text còn giúp lập trình viên tiết kiệm thời gian với nhiều Plugin có sẵn.

PHP designer
PHP Designer là cánh tay phải đắc lực của rất nhiều lập trình viên khi vừa hỗ trợ viết code vừa hỗ trợ thiết kế Web PHP. Giao diện phần mềm khá đơn giản, dễ sử dụng, phù hợp với thiết kế Web giới thiệu công ty.

Dreamweaver
Dreamweaver là phần mềm được hầu hết các trường học sử dụng để giảng dạy cho sinh viên trong bộ môn lập trình. Dreamweaver có thiết kế chuyên nghiệp và có đầy đủ tính năng cần thiết để viết Code Web/ phần mềm, ứng dụng. Ngoài ra, Dreamweaver cũng có khá nhiều tiện ích với thao tác sử dụng rất dễ dàng và tương thích với nhiều loại ngôn ngữ lập trình như PHP, ASP.NET, JSP, ASP…

NotePad ++
NotePAd ++ là phần mềm lập trình nhỏ gọn, tiện lợi với nhiều tiện ích giúp tối ưu hóa quá trình xây dựng Web/ phần mềm và hỗ trợ nhiều ngôn ngữ lập trình như C++, Java, C#, CSS, Pascal, XML, HTML, PHP…

Kết luận
Bài viết trên đây đã cung cấp đến bạn thông tin chi tiết về HTML là gì và những ưu nhược điểm của HTML. Hy vọng với kiến thức về HTML mà Vin Media cung cấp sẽ giúp bạn hiểu rõ hơn về nền tảng lập trình Web. Ngoài ra, bạn hãy Follow Fanpage Vin Media hoặc truy cập ngay vào Website của chúng tôi để đón nhận và cập nhật kiến thức hay, bổ ích về Marketing.
Bên cạnh đó, nếu bạn gặp khó khăn trong việc thiết kế Website, bạn có thể tham khảo ngay dịch vụ thiết kế Website tại VinMedia. Với nhiều năm kinh nghiệm trong lĩnh vực cung cấp các dịch vụ Marketing, chúng tôi cam kết mang đến cho bạn chất lượng tốt nhất.



